つい最近までmacOS MontereyとCoda2の環境でした(※Montereyの時点でもサポートは無し)、流石にWeb制作を本業としてる身でありながら自身のOSが最新じゃないのはどうなの?ということでmacOS VenturaにアップデートするタイミングでVisual Studio Codeに移行してしまおうというお話です(ちなみにCoda2の後継で「Nova」が登場しましたが心惹かれず)。
高機能で無料(有料でも開発終了の不安はある)が決め手、Coda2で出来てた事をVSCodeでも再現することが目的です。
Macのcoda2からVisual Studio Code(VSCode)へ、エディター変更
VSCodeは、いろいろと制限のありそうなWebブラウザ版はすぐ使えるし、各々お試しで利用していただいて、ここではインストール版の説明を。

ダウンロード – 初期設定

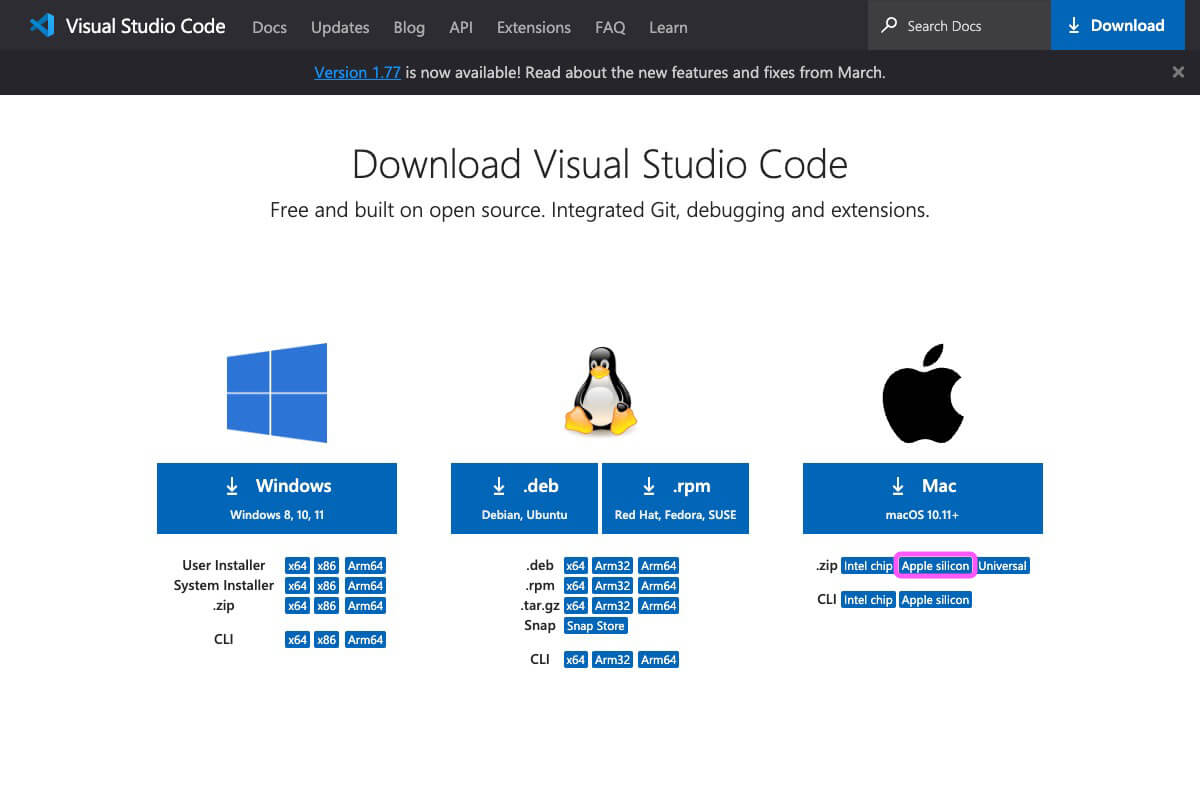
VScodeのダウンロードページで自分の環境に合ったファイルをダウンロードします。
(自分の場合はApple シリコン搭載なので箇所をピンクで囲っています)

機能拡張「Japanese Language Pack For VS Code」のインストール
VSCodeの初期言語は英語に設定されているので、まず最初に日本語化に切り替えましょう。
①の「Extensions(拡張機能)」をクリック
②の検索窓に[ japan ][ japanese ]の入力で「Japanese Language Pack for VS Code」が表示されるので「Install」をクリック
③日本語を反映させる為に「Change Language and Restart」をクリックして再起動
※各拡張機能はインストールが完了すると再起動しないと反映されない場合があります

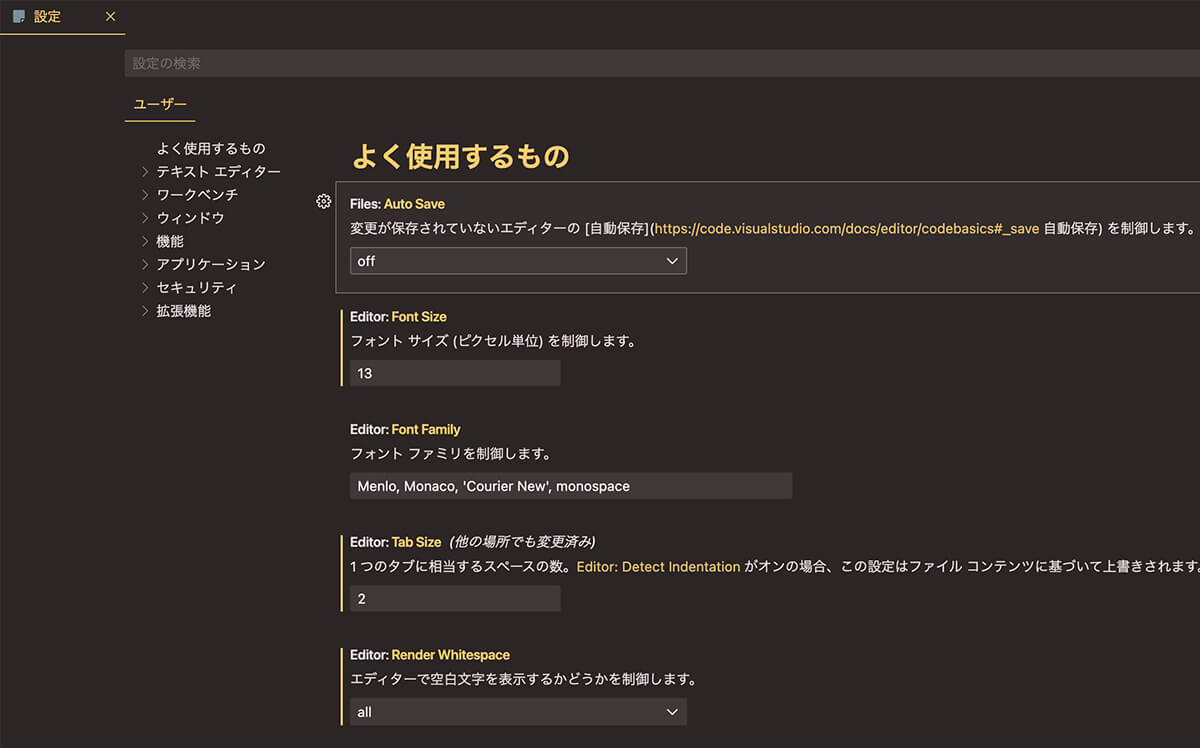
まずは基本的なユーザー設定をします。
上記メニューの[Code]▶︎[基本設定]▶︎[設定]または左下にある歯車アイコンから[設定]を選択。
ここでは細かい内容は割愛しますが「自動保存」やエディターの「フォントサイズ」の変更が可能です。
ここまでで、ひとまずHTMLやCSSを書くことができます。

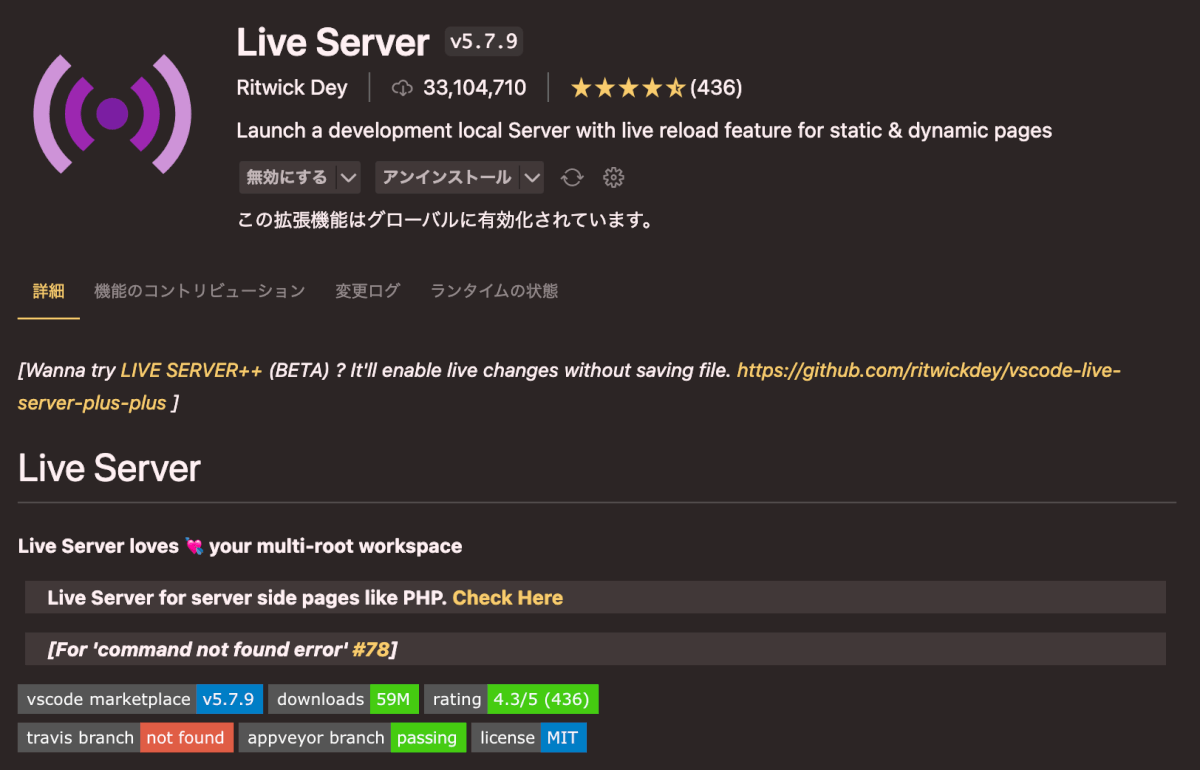
VSCodeは高機能エディターなので初期設定のままでもHTMLやCSSを書くことが出来ますが、より良い環境づくりにする為に幾つかの拡張機能をインストールします。ここは各自好みがありそうなので後日別記事にて。